Human Interface Design
Wise
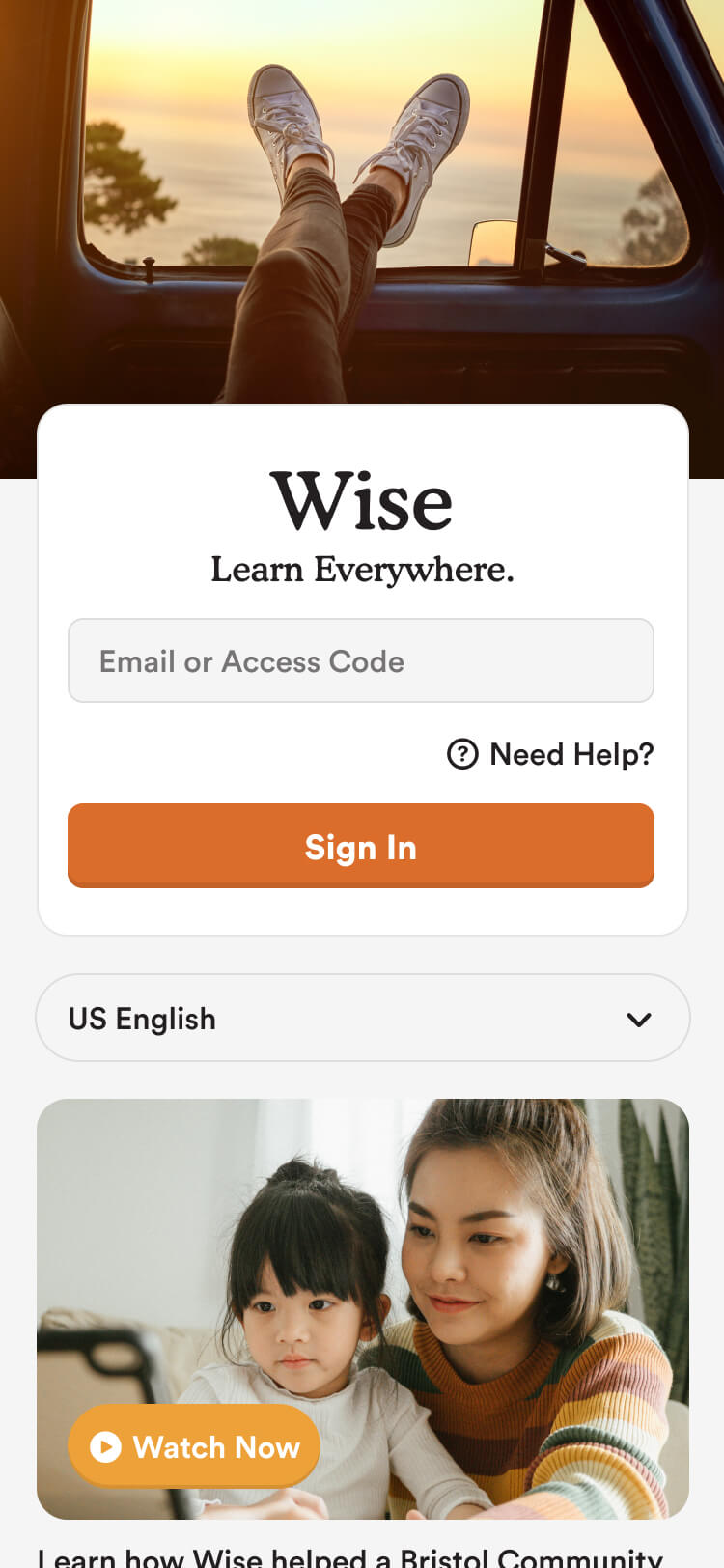
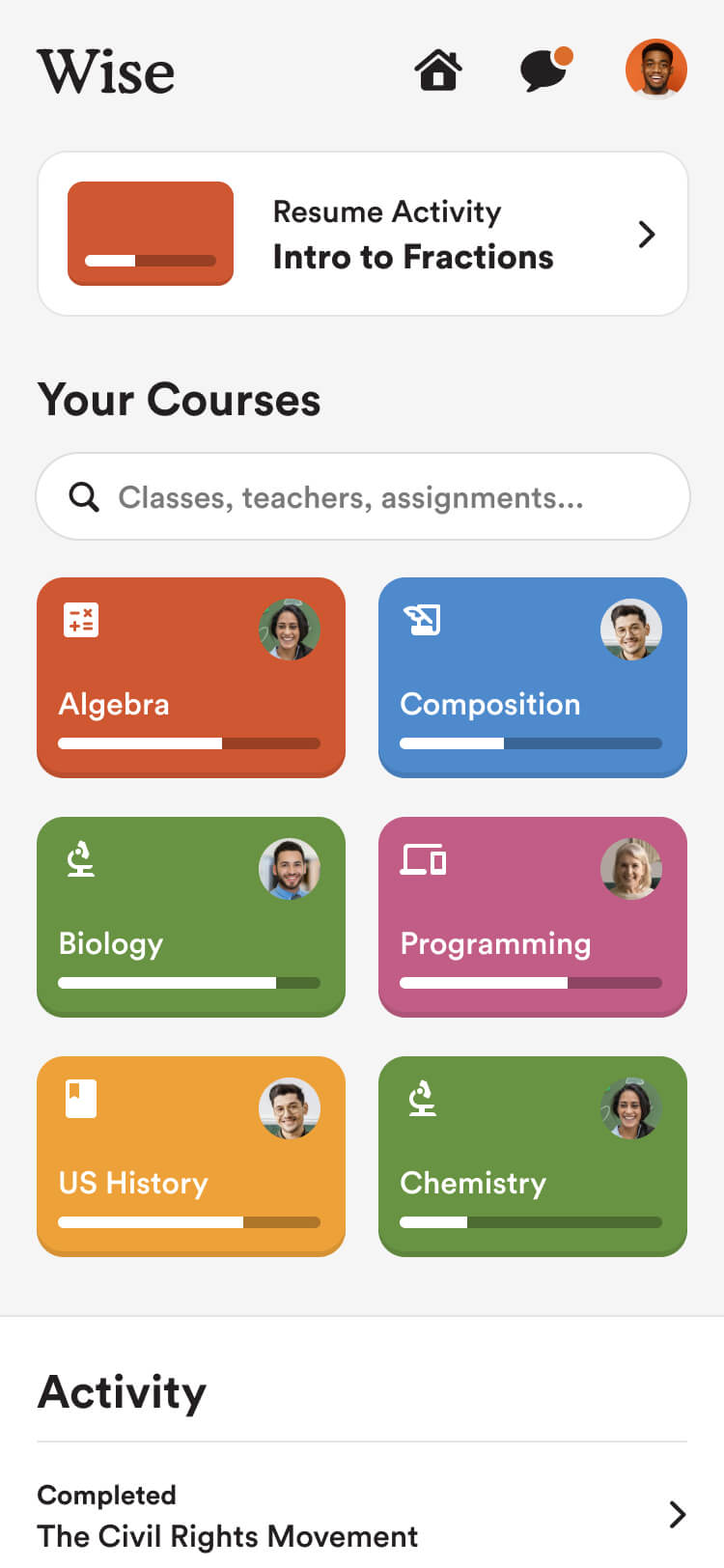
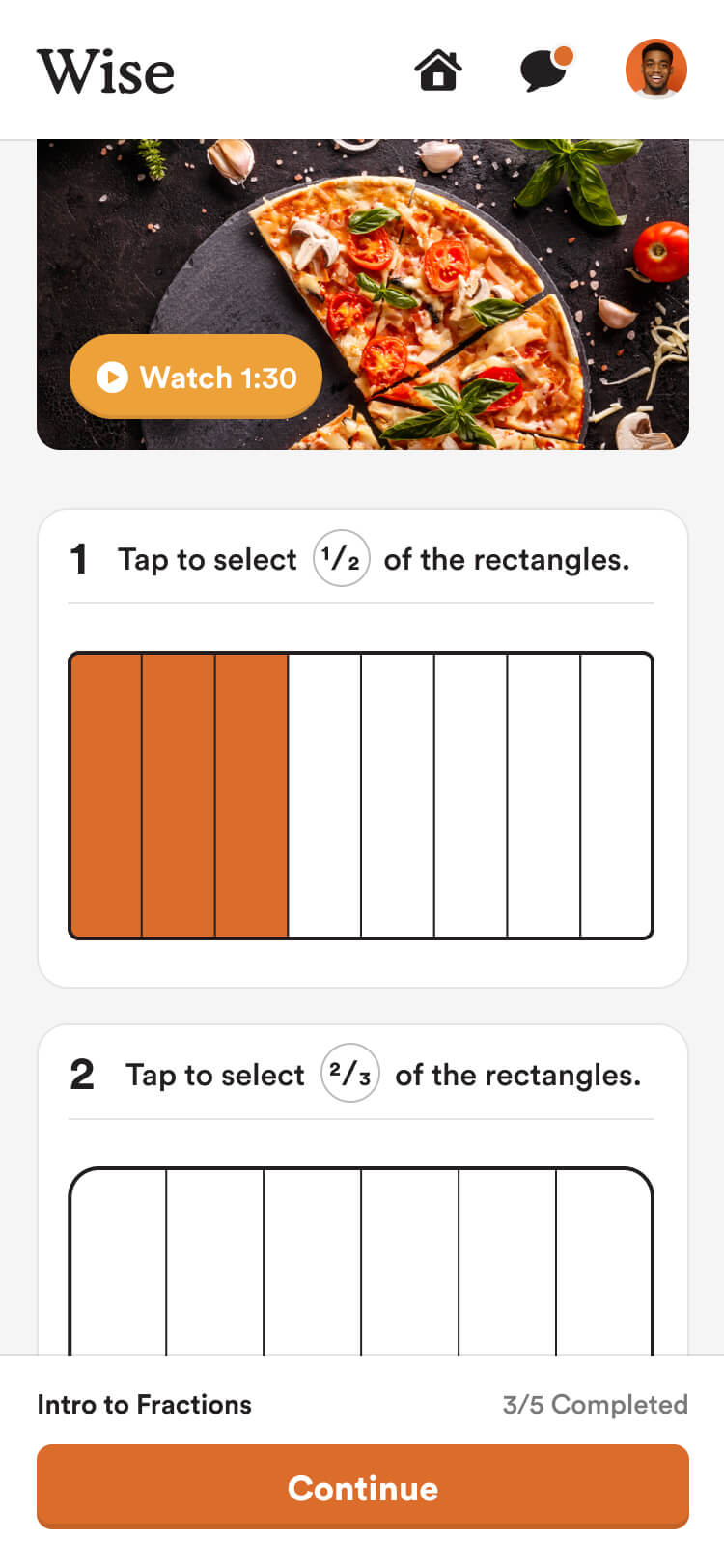
Wise is an online platform concept designed for adult learners. Wise was inspired by my time as a digital literacy instructor.
Many adult learners rely on their smartphone for internet connection. Wise was designed to allow them to stay connected with their teachers and learn on the go. I designed mobile-first workflows for studying and testing, as well as easy to access basic calculation and literacy tools.
I iterated on my inital concepts through qualitative usability testing. I conducted interviews with adult learners and instructors and used the results to improve the experience.
Communication Design
Impressions
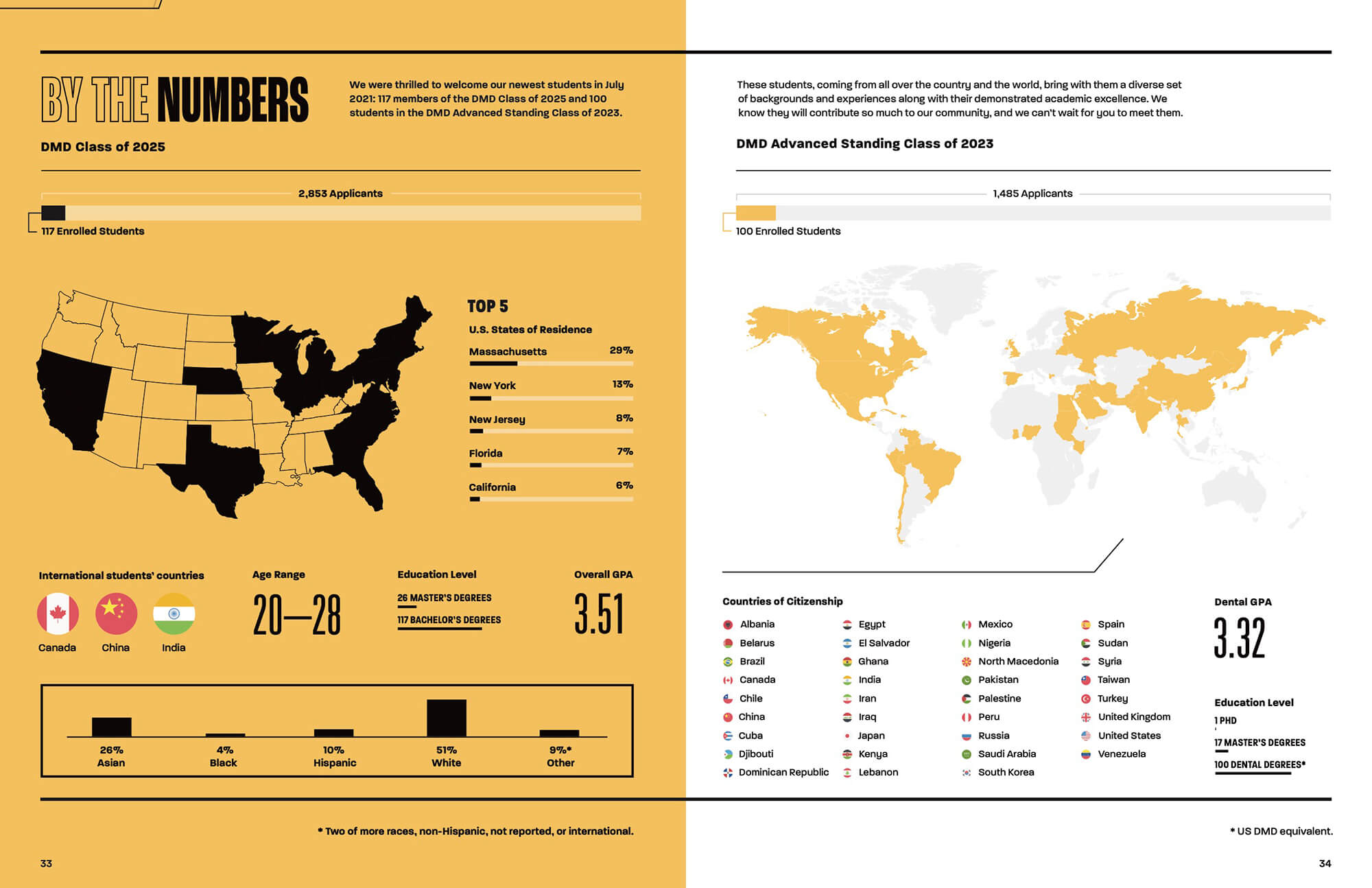
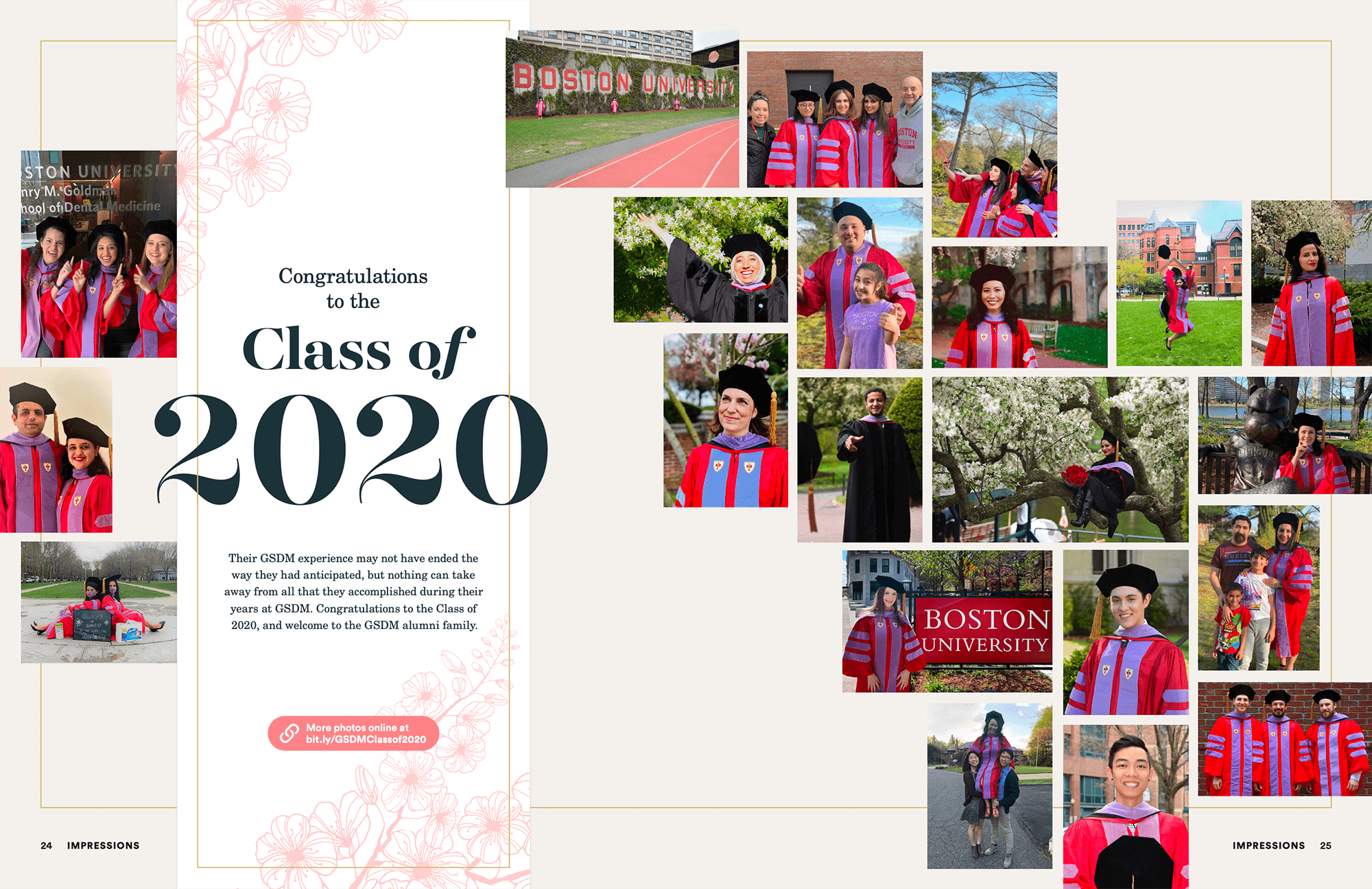
Impressions is Boston University's bi-annual dental alumni magazine. I have worked as the principal designer of Impressions since 2019.
The design of Impressions is constantly evolving. It is forward-looking, professional, and engaging. Each issue invites the reader to connect online through BU's website and social media channels.
Dynamic Media
Graduate Research
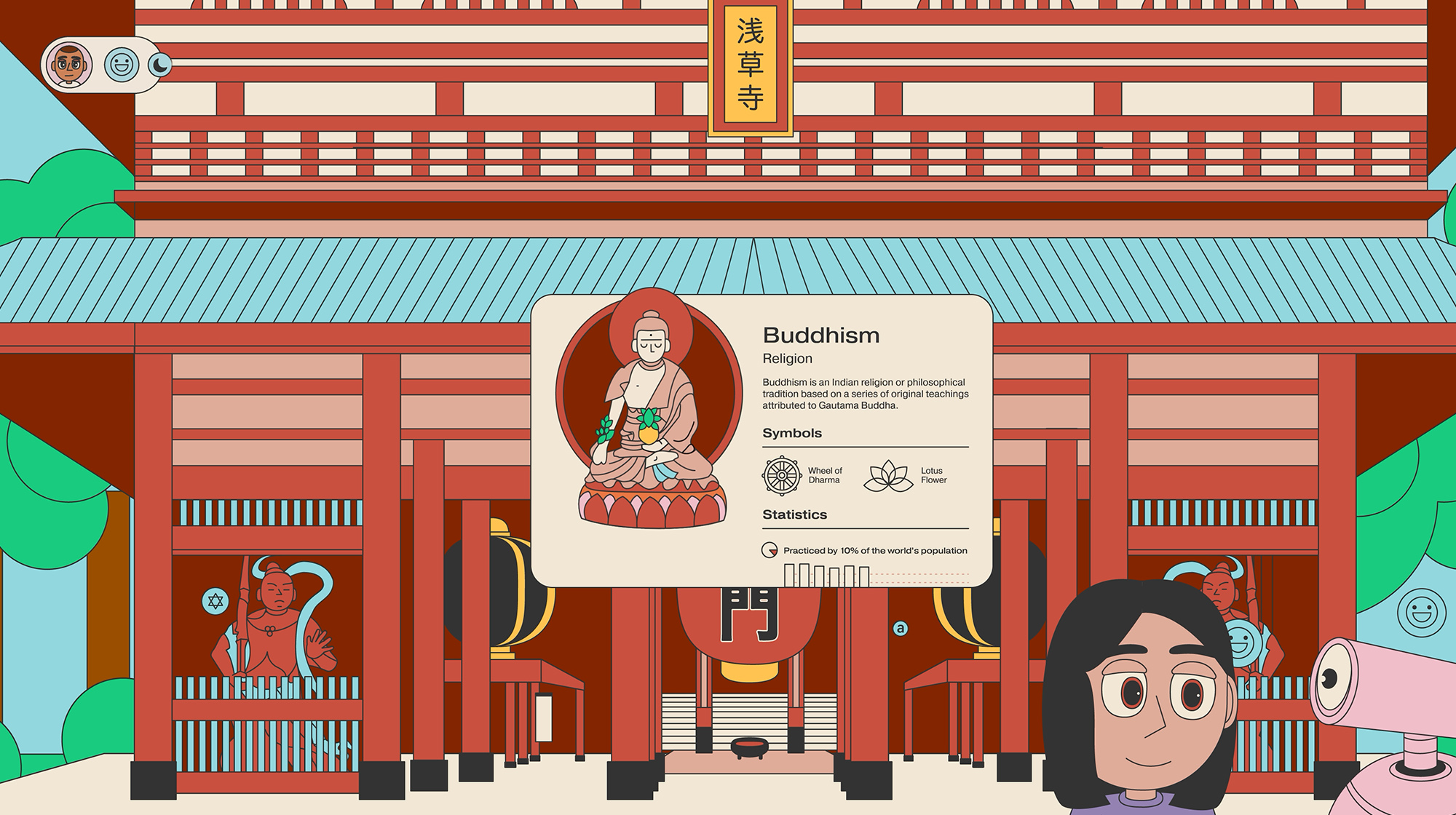
My first year of graduate research examined technology’s intersection with connection, education, and identity. Computers and the internet have fundamentally changed the way we live, and the effects are far reaching. This has never been more true than it is today.
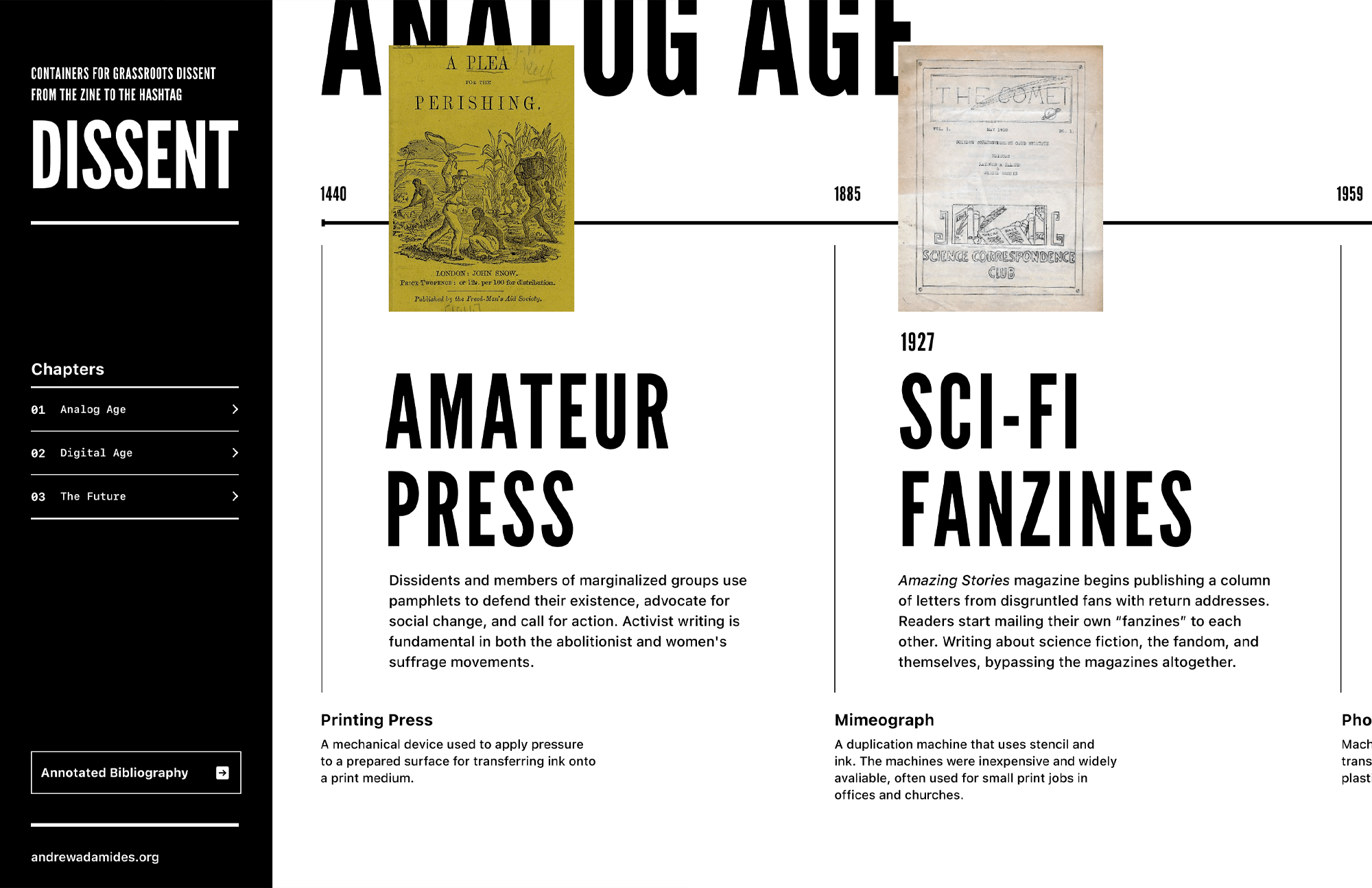
My research spans a wide range of related topics including technology’s role in grassroots dissent, the personal computer revolution, issues of privacy and misinformation, and the power of afro- and queer-futurism. By studying computing’s past and speculative future, I hope to form a concrete thesis rooted in human interface design and speculative fiction.